„Ā§„ĀĄ„Āę„ÉÜ„Éľ„Éě„ā팧Ȝõī„Āó„Āĺ„Āó„ĀüÔľĀ
ťē∑„ĀĄťĖď„ÄĀ2013ŚĻī„Ā®„Āč„ĀģStinger3„āí„Āö„Ā£„Ā®„Āö„Ā£„Ā®šĹŅ„Ā£„Ā¶„Āć„Āĺ„Āó„Āü„Äā
„āę„āĻ„āŅ„Éě„ā§„āļ„Āę„āā„ĀĚ„Āď„ĀĚ„ĀďśôāťĖď„āíśéõ„ĀĎ„Ā¶„Āü„Āó„ÄĀTOPÁĒĽŚÉŹ„Āģ„āĶ„ā§„āļ„āāStinger„ĀģŚĻÖ„ĀꍙŅśēī„Āó„Ā¶śõł„ĀĄ„Ā¶„āā„āČ„Ā£„Ā¶„ĀĄ„Āü„Āü„āĀ„ÄĀťĀéŚéĽ„ĀģťĀļÁĒ£„āíść®„Ā¶„Āć„āĆ„Āö„Āę„ĀĄ„Āĺ„Āó„Āü‚Ķ„Äā
„Āö„Ā£„Ā®ť®ô„Āóť®ô„ĀóšĹŅ„Ā£„Ā¶„Āć„Āü„Āģ„Āß„Āô„ĀĆ„ÄĀ„Āč„Ā™„āäťáć„ĀŹ„Ā™„Ā£„Ā¶„Āć„Āü„Āģ„Ā®„ɨ„āĻ„ÉĚ„É≥„ā∑„ÉĖ„Éá„ā∂„ā§„É≥„Āę„Āô„āČŚĮĺŚŅú„Āó„Ā¶„ĀĄ„Ā™„Āč„Ā£„Āü„Āģ„Āß„ÄĀśÄĚ„ĀĄŚąá„Ā£„Ā¶„ÉÜ„Éľ„Éě„ā팧Ȝõī„Āô„āčšļč„Āę„Āó„Āĺ„Āó„Āü„Äā
(śÄĚ„ĀĄÁęč„Ā£„Āü„Āģ„ĀĆšĽäŚĻī„Āģśė•„ĀŹ„āČ„ĀĄ‚Ķ)
„Āß„ÄĀ„ĀäÁõÜšľĎ„ĀŅ„ĀģśúüťĖď„āíšĹŅ„Ā£„Ā¶„ÄĀšĽ•ŚČć„Āč„āČŚįĎ„Āó„Āö„Ā§„ÉÜ„āĻ„ÉąÁíįŚĘÉ„ĀßÁ߼Ť°Ć„Āó„Ā¶„Āć„Āü„āā„Āģ„ĀęŚĮĺ„Āó„Ā¶šłÄśįó„Āę„āę„āĻ„āŅ„Éě„ā§„āļ„ā퍰ƄĀĄ„Āĺ„Āó„Āü„Äā
Godios.„Ā®„ĀĮÔľü
„ĀĮ„āĄ„ĀĄWordpress„ÉÜ„Éľ„Éě„Āß„Āô„Äā
šĹē„ĀĆ„ĀĮ„āĄ„ĀĄ„Āč„Ā®„ĀĄ„ĀÜ„Ā®„ÄĀ„āĶ„ā§„ÉąŚÜÖ„Āģ„Éö„Éľ„āłťĀ∑Á߼„Äā
śúÄŤŅĎ„ĀģśäēÁ®Ņ„Ā®„Āč„ÄĀšłčŤ®ė„É™„É≥„āĮ„Ā®„Āč„āíťĀ©ŚĹď„Āę„āĮ„É™„ÉÉ„āĮ„Āó„Ā¶„ĀŅ„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
śó©„ĀŹ„Ā™„ĀĄ„Āß„Āô„ĀčÔľü
„Āď„āĆ„Āß„āāWEB„āĶ„Éľ„Éź„Éľ(kusanagi)„ĀęŚČ≤„āäŚĹď„Ā¶„Ā¶„ĀĄ„āč„āĻ„Éö„ÉÉ„āĮ„āíStinger3„Āģť†É„ĀģŚć䌹܄Āę„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
(CPU„āí4„āĻ„ɨ„ÉÉ„ÉČ‚Üí2„āĻ„ɨ„ÉÉ„ÉČ„Āęśłõ„āČ„Āó„Āĺ„Āó„Āü)
„ÉÜ„Éľ„Éě„ĀęšĹŅ„āŹ„āĆ„Ā¶„ĀĄ„āč„ÄĀťĚ쌟ƜúüÁĒĽťĚĘťĀ∑Á߼„ĀģŚäõ„ĀßšĽ•ŚČć„āą„āä„āā„Āö„Ā£„Ā®śó©„ĀĄ„Éö„Éľ„āł„É≠„Éľ„ÉČÁ≠Č„ĀĆŚŹĮŤÉĹ„Āę„Ā™„Ā£„Ā¶„ĀĄ„Āĺ„Āô„Äā
„Ā™„ĀúťĚ쌟ƜúüÁĒĽťĚĘťĀ∑Á߼„Ā†„Ā®„ĀĮ„āĄ„ĀĄ„ĀģÔľü
ÁźÜÁĒĪ„ĀĮŚćėÁīĒ„Āß„ÄĀťÄöšŅ°ťáŹ„āíŚįĎ„Ā™„ĀŹ„Āô„āčšļč„ĀĆ„Āß„Āć„āč„Āč„āČ„Āß„Āô„Äā
ťÄöŚłł„Āģ„Éö„Éľ„āł„Ā™„āČ„ÄĀ„Āô„ĀĻ„Ā¶„ĀģśÉÖŚ†Ī„āíśõīśĖį„Āó„Āĺ„Āô„Äā
„Āß„Āô„ĀĆ„ÄĀŤĶ§śě†ťÉ®ŚąÜ„ĀĮśú¨ŚĹď„ĀęśĮéŚõěśõīśĖį„Āô„āčŚŅÖŤ¶Ā„ĀĆ„Āā„āčśÉÖŚ†Ī„Āß„Āó„āá„ĀÜ„ĀčÔľü

Godios„ĀĮ„ÄĀ„Éö„Éľ„āłťĀ∑Á߼„āíjavaScript„ĀģťĚ쌟ƜúüťÄöšŅ°śäÄŤ°ď„āíšĹŅ„Ā£„Ā¶śď¨šľľÁöĄ„ĀꍰƄĀ£„Ā¶„ĀĄ„Āĺ„Āô„Äā
„Ā§„Āĺ„āä„ÄĀťÄöŚłł„Āģ„Éö„Éľ„āłťĀ∑Á߼„Āߍ°Ć„ĀÜ„É™„āĮ„ā®„āĻ„Éą„āíśäē„Āí„Āö„ÄĀŤ£Ź„ĀßJavaScript„ĀĆťÄöšŅ°„Āó„Ā¶„ÄĀ„É°„ā§„É≥„ā≥„É≥„ÉÜ„É≥„ÉĄ„ĀģťÉ®ŚąÜ„Ā†„ĀĎŤ™≠„ĀŅŤĺľ„āÄ„āą„ĀÜ„ĀęÁīįŚ∑•„ĀĆ„Āó„Ā¶„Āā„āč„Āģ„Āß„Āô„Äā
„āā„Ā£„Ā®Ť©≥„Āó„ĀĄśäÄŤ°ďÁöĄ„Ā™Ť©Ī„ĀĮ„ÄĀšĹúŤÄÖ„ĀĆGitHub„ĀꍾȄĀõ„Ā¶„ĀĄ„Āüśįó„ĀĆ„Āó„Āĺ„Āô„Äā
śįó„Āę„Ā™„āčśĖĻ„ĀĮ„āį„āį„Ā£„Ā¶„ĀŅ„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
„Ā©„Āď„ĀßśČč„ĀęŚÖ•„āč„ĀģÔľü
„Āď„Āď„Āč„āČśČč„ĀęŚÖ•„āä„Āĺ„Āô„Äā
4śúąť†ÉśúČŚĄüŚĆĖ„Āē„āĆ„Āü„āą„ĀÜ„Āß„ÄĀšĽä„Ā†„Ā®5000ŚÜÜ„ĀŹ„āČ„ĀĄśéõ„Āč„āä„Āĺ„Āô„Ā≠„Äā
ÁßĀ„ĀĆ„āĶ„ā§„ÉąÁ߼Ť°Ć„āíŚßč„āĀ„Āü3śúąť†É„ĀĮ„ÄĀÁĄ°ŚĄü„Āߌ֨ťĖč„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āó„Āü„Äā
GPL„É©„ā§„āĽ„É≥„āĻ„Ā™„Āģ„Āß„ÄĀŚÄčšļļÁöĄ„Āę„Éá„ā∂„ā§„É≥Á≠Č„āíšŅģś≠£„Āó„Ā¶ŚÜćťÖ挳ɄĀô„āčšļč„āāŚŹĮŤÉĹ„Āß„Āô„ĀĆ„ÄĀ„Āä„ĀĚ„āČ„ĀŹ„ĀĚ„āď„Ā™šĹôŚäõ„ĀĮÁĄ°„ĀĄśįó„ĀĆ„Āó„Āĺ„Āô‚Ķ
‚ÄĽWordPress„Āģ„ÉÜ„Éľ„Éě„ĀĮPHP„ĀęťĖĘ„Āó„Ā¶„ĀĮ„ÄĀŚŅÖ„ĀöGPL„É©„ā§„āĽ„É≥„āĻ„ĀĆťĀ©ÁĒ®„Āē„āĆ„Āĺ„Āô„Äā
„ÄÄ„Āĺ„Āü„ÄĀGodios„ĀĮšłčŤ®ė„Āģ„āą„ĀÜ„Āę100%GPL„É©„ā§„āĽ„É≥„āĻ„ā퍨≥„Ā£„Ā¶„ĀĄ„āč„Āģ„Āß„ÄĀjs„āĄcss„ĀęŤá≥„āč„Āĺ„Āß„ÄĀGPL„É©„ā§„āĽ„É≥„āĻ„ĀģŚÖÉśĒĻŚ§Č„ÉĽŚÜćťÖ挳Ʉā퍰ƄĀą„Āĺ„Āô„Äā
„Āď„Āģ„ÉÜ„Éľ„Éě„Āģ„ĀĒŚą©ÁĒ®„Āę„Ā§„ĀĄ„Ā¶
ŚēÜÁĒ®„ÄĀťĚěŚēÜÁĒ®ŚēŹ„āŹ„Āö„Ā©„Āģ„āą„ĀÜ„Ā™„āĶ„ā§„Éą„Āę„āā„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„ĀĎ„Āĺ„Āô„ÄāŚčēšĹúÁíįŚĘÉ„Āę„Ā§„ĀĄ„Ā¶„ĀĮ„ÉÄ„ā¶„É≥„É≠„Éľ„ÉČ„Éö„Éľ„āł„āí„ĀĒŤ¶ß„ĀŹ„Ā†„Āē„ĀĄ„Äā
„É©„ā§„āĽ„É≥„āĻ„Āę„Ā§„ĀĄ„Ā¶
śú¨„ÉÜ„Éľ„Éě„ĀĮ100%GPL„āíťĀ©ÁĒ®„Āó„Ā¶„ĀĄ„Āĺ„Āô„ÄāŚą©ÁĒ®Ť¶ŹÁīĄ|Godios.„āą„āä
noteÁ≠Č„ĀßśĶĀŤ°Ć„Ā£„Ā¶„ĀĄ„āčśúČśĖôŤ®ėšļč„Āę„āāŤąąŚĎ≥„ĀĆ„Āā„āč„Āģ„Āß„ÄĀŚĹď„ÉĖ„É≠„āį„Āę„āā„Éá„ā∂„ā§„É≥„ĀģśÉÖŚ†Ī„Ā®„ĀčśúČśĄŹÁĺ©„Ā™„āā„Āģ„āíśõł„ĀĄ„Ā¶śúČŚĄüŚĆĖ„Āó„Āü„ĀĄ„Āß„Āô„Ā≠‚Ķ„Äā
„ĀĄ„Ā§„Āč„ĀĮKixi„āāWP„ÉÜ„Éľ„Éě„Āß„āāšĹú„Ā£„Ā¶śúČśĖô„ĀßťÖ挳ɄĀó„Āü„ĀĄ‚Ķ„Äā
„Ā©„Āď„āí„āę„āĻ„āŅ„Éě„ā§„āļ„Āó„Āü„ĀģÔľü
css„Ā†„ĀĎ„Āß„ĀĄ„ĀĎ„āč„Āč„Ā®śÄĚ„ĀĄ„Āĺ„Āó„Āü„ĀĆ„ÄĀśÄĚ„Ā£„Āü„āą„ā䍧áťõĎ„Ā†„Ā£„Āü„Āģ„Āß„ĀĽ„ĀľŚÖ®„Ā¶php„Āč„āČ„āę„āĻ„āŅ„Éě„ā§„āļ„Āó„Āĺ„Āó„Āü„Äā
„ā¶„ā£„āł„āß„ÉÉ„Éą„ĀģśĖįÁĚÄŤ®ėšļč„Āę„āĶ„Ɇ„Éć„ā§„Éę„āíŚĮĺŚŅú„Āē„Āõ„Āĺ„Āó„Āü„Äā

ťáć„ĀŹ„Ā™„ā荶ĀŚõ†„Ā†„Ā®„ĀĮśÄĚ„ĀÜ„Āģ„Āß„Āô„ĀĆ„ÄĀStinger„Āģť†É„Āč„āČ„ĀĚ„ĀÜ„Āó„Ā¶„ĀĄ„Āü„Āģ„Āß„ÄĀťÄÜ„ĀęŚĪÖŚŅÉŚúį„ĀĆśā™„ĀŹ„Ā¶„āĄ„Ā£„Ā¶„Āó„Āĺ„ĀĄ„Āĺ„Āó„Āü‚Ķ„Äā
śÖ£„āĆ„Ā¶ÁĄ°„ĀĄšļč„āā„Āā„Ā£„Ā¶„ÄĀ„āę„āĻ„āŅ„Éě„ā§„āļ„Āę„ĀĮ„ĀĚ„Āď„ĀĚ„ĀďśôāťĖď„ĀĆśéõ„Āč„āä„Āĺ„Āó„Āü„Äā
ÁĒĽŚÉŹ„ĀęÁõīśĆáŚģö„Āó„Ā¶„Āā„āčWidth„Ā®height„ĀĆŤĀě„Āč„Ā™„ĀĄšļ蚼∂Á≠Č„ĀĆ„Āā„āä„Āĺ„Āó„Āü„Äā
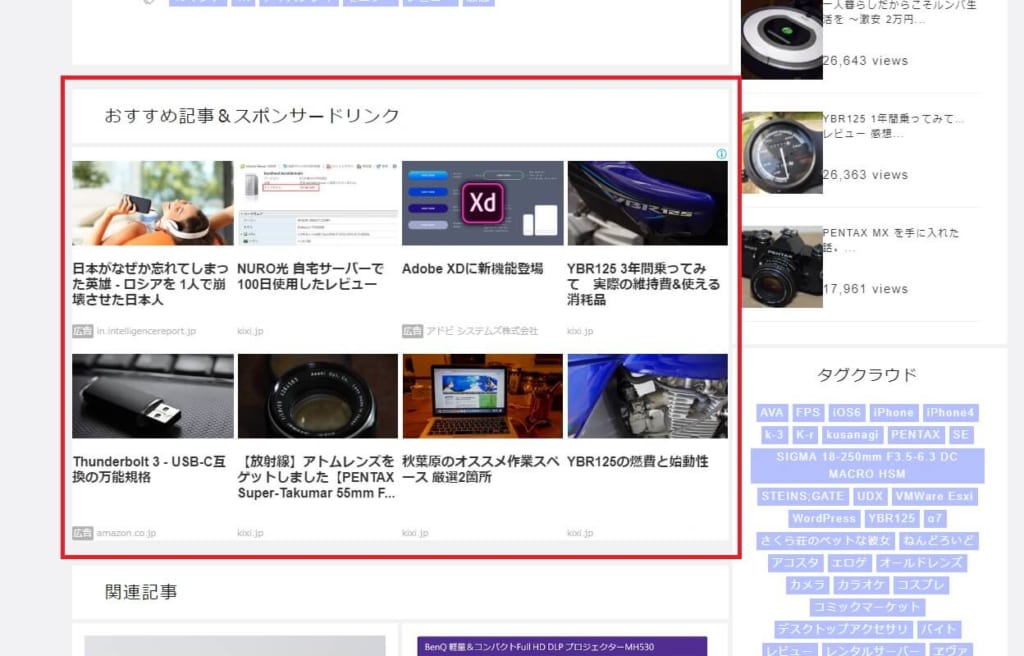
„ÉĮ„É≥„āĶ„ā§„āļšłä„ĀģŚļÉŚĎä„ĀĆ„ā≠„ɨ„ā§„ĀęŚÖ•„āč„āą„ĀÜ„ĀꍙŅśēī„Āó„Āĺ„Āó„Āü„Äā

ŤĶ§śě†„ĀģťÄö„āä„ÄĀ„ā¶„ā£„āł„āß„ÉÉ„Éą„Āģ„āĶ„ā§„āļ„āģ„É™„āģ„É™„Āę„Éá„Éē„ā©„Éę„Éą„āą„āä„ÉĮ„É≥„āĶ„ā§„āļšłä„ĀģŚļÉŚĎä„ĀĆ„ā≠„ɨ„ā§„Āꌏé„Āĺ„āč„āą„ĀÜ„Āę„āę„āĻ„āŅ„Éě„ā§„āļ„Āó„Āĺ„Āó„Āü„Äā
„Āď„āĆ„Ā†„ĀĎ„Āߍ¶čś†Ą„Āą„ĀĮŤČĮ„ĀŹ„Ā™„āč„Āó„ÄĀŚŹéÁõä„āāšłä„ĀĆ„āč(śįó„ĀĆ„Āó„Āĺ„Āô)„Äā
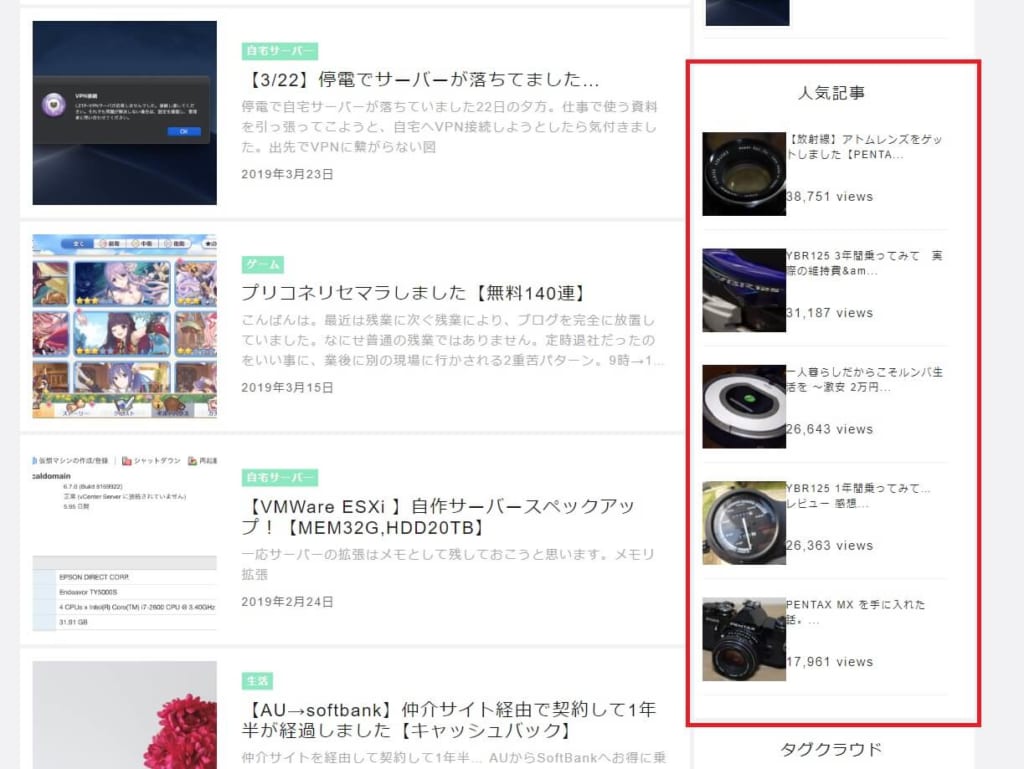
šļļśįóŤ®ėšļ蚳č¶ß„āíŤŅŌ䆄Āó„Āĺ„Āó„Āü

šĽ•ŚČć„Āč„āČ„Āģ„āĘ„āĮ„āĽ„āĻśēį„ā퍰®Á§ļ„Āó„Āü„Āč„Ā£„Āü„Āģ„Āß„ÄĀťáć„ĀŹ„Ā™„āč„Āģ„ĀĮśČŅÁü•„Āߌ֕„āĆ„Āĺ„Āó„Āü„Äā
ťĖĘťÄ£„ā≥„É≥„ÉÜ„É≥„ÉĄ„ĀęŚĮĺŚŅú„Āē„Āõ„Āĺ„Āó„Āü

ťĚ쌟Ɯúü„ā®„É™„āĘ„ĀęŚÖ•„āĆ„āčŚŅÖŤ¶Ā„ĀĆ„Āā„Ā£„Āü„Āģ„Āß„ÄĀŚ§öŚįύ趌äī„Āó„Āĺ„Āó„Āü„Äā
Google AdSense„āíťĚ쌟Ɯúü„Āߍ™≠„ĀŅŤĺľ„āÄ„āą„ĀÜ„Āę„Āó„Āĺ„Āó„Āü
„āĻ„Éě„Éõ„Āß„ĀĮ„ÄĀ„āĻ„āĮ„É≠„Éľ„Éęśôā„ÄĀPC„Āß„ĀĮťÄöŚłłťÄö„ā䍙≠„ĀŅŤĺľ„Āĺ„āĆ„āč„āą„ĀÜ„ĀęšŅģś≠£„Āó„Āĺ„Āó„Āü„Äā
‚ÄĽPC„Āß„ĀĮ„Éą„ÉÉ„Éó„Éď„É•„Éľ„Āß„Āô„ĀĆ„ÄĀ„āĻ„Éě„Éõ„ĀģŚ†īŚźą„ĀĮ„É°„ā§„É≥„ā≥„É≥„ÉÜ„É≥„ÉĄ„Āģšłč„Āę„āĶ„ā§„ÉČ„Éź„Éľ„ĀĆŤ®≠ÁĹģ„Āē„āĆ„āčԾ܄āĘ„É≥„āę„ÉľŚļÉŚĎä„ĀĮŚįĎ„Āó„āĻ„āĮ„É≠„Éľ„Éę„Āó„ĀüŚĺĆ„Āߌáļ„Ā¶„Āć„Ā¶„āāŚõį„āČ„Ā™„ĀĄ„Āģ„Āß„ĀĚ„ĀÜ„Āó„Āĺ„Āó„Āü„Äā
Ť™≠„ĀŅŤĺľ„ĀŅťÄüŚļ¶„ĀĆšłä„ĀĆ„āč„āą„ĀÜ„ĀęśēīÁźÜ„Āó„Āĺ„Āó„Āü„Äā
js„ĀģŤ™≠„ĀŅŤĺľ„ĀŅť†ÜŚļŹ„āíśēīÁźÜÔľÜÁĄ°ťßĄ„Ā™ŚĎľ„Ā≥Śáļ„ĀóÁģáśČÄÁ≠Č„āíŚČäťô§„Āó„Āĺ„Āó„Āü„Äā
„āę„āĻ„āŅ„Éě„ā§„āļŚĺĆ„ĀģťÄüŚļ¶„ĀĮÔľü
„āę„āĻ„āŅ„Éě„ā§„āļ„Āô„āĆ„Āįťáć„ĀŹ„Ā™„āč„Āģ„ĀĆťĀďÁźÜ„Āß„Āô„ĀĆ„ÄĀÁĒĽŚÉŹ„ā팧öśßė„Āó„Ā§„Ā§„ÄĀ„Ā™„āč„ĀĻ„ĀŹťáć„ĀŹ„Ā™„āČ„Ā™„ĀĄ„āą„ĀÜ„ĀęŤÄÉ„Āą„Ā¶śßčÁĮČ„Āó„Āĺ„Āó„Āü„Äā
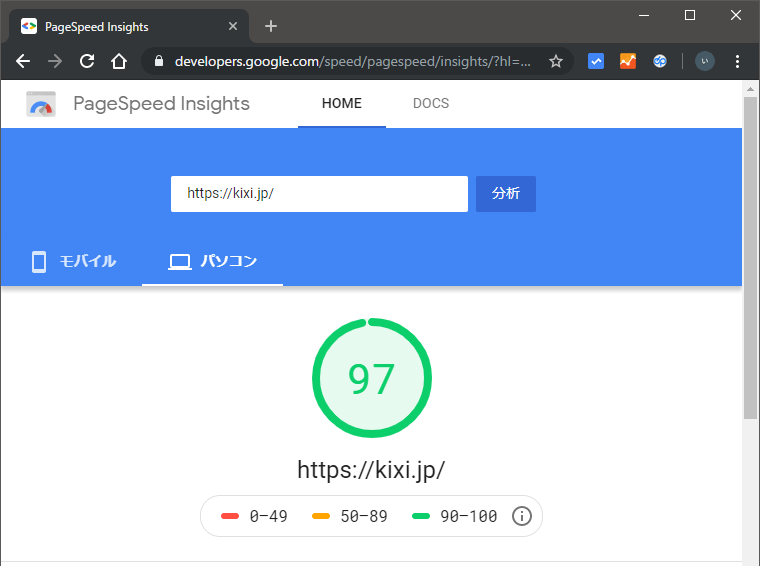
PCŤ°®Á§ļśôā„ĀģťÄüŚļ¶

97„ÉĚ„ā§„É≥„Éą
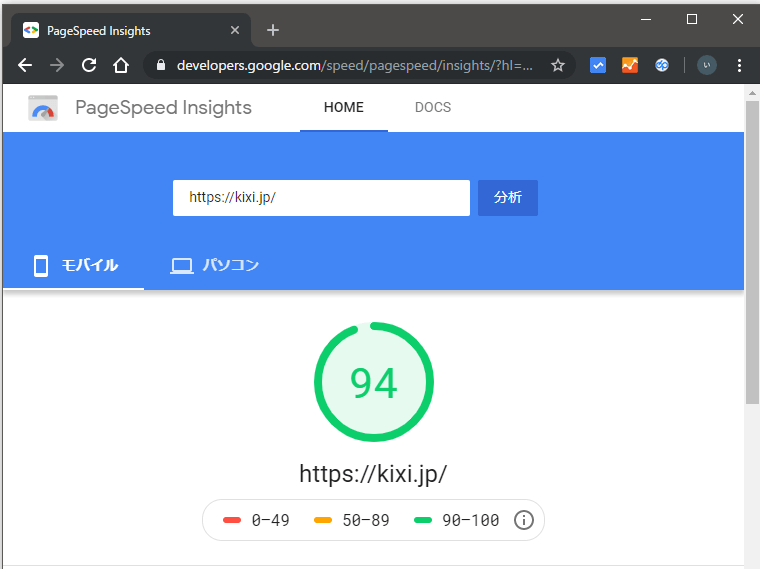
„ÉĘ„Éź„ā§„Éꍰ®Á§ļśôā„ĀģťÄüŚļ¶

94„ÉĚ„ā§„É≥„Éą
„Āč„Ā™„āäťęėťÄü„Ā™ťÉ®ť°ě„Ā†„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
„Ā°„Ā™„ĀŅ„Āę„ÄĀšĹē„āāŚĮĺÁ≠Ė„Āó„Ā™„ĀĎ„āĆ„Āį„ÉĘ„Éź„ā§„Éę„ĀĮ40ÁāĻŚŹį„ÄĀPC„ĀĮ70ÁāĻŚŹį„ĀŹ„āČ„ĀĄ„Āß„Āó„Āü„Äā
„āę„āĻ„āŅ„Éě„ā§„āļ„Āģťõ£śėďŚļ¶
šĽĖ„Āģ„ÉÜ„Éľ„Éě„āą„āä„ÄĀ„āĹ„Éľ„āĻ„Ā®šĽ≤ŤČĮ„ĀŹ„Ā™„ĀĄ„Ā®„āę„āĻ„āŅ„Éě„ā§„āļ„ĀĮťõ£„Āó„ĀĄ„Āč„āā„Āó„āĆ„Āĺ„Āõ„āď„Äā
ťĚ쌟ƜúüśäÄŤ°ď„ĀĆšĹŅ„āŹ„āĆ„Ā¶„ĀĄ„āč„Āģ„Āß„ÄĀ„Āć„Ā°„āď„Ā®Ť°®Á§ļ„Āē„āĆ„Ā¶„ĀĄ„āč„āą„ĀÜ„Āß„āāťĀ∑Á߼„ĀĆÁôļÁĒü„Āô„āč„Ā®śÉ≥ŚģöŚ§Ė„ĀģŚčē„Āć„āí„Āô„āčšļč„āā„Āā„āä„Āĺ„Āô„Äā
Śõį„Ā£„Āü„Āģ„ĀĆ„ÄĀAmazonJs„Āß„ÄĀŤ°®Á§ļ„Āô„āčÁĒĽŚÉŹ„āíśĀź„āČ„ĀŹŤ®ėšļčŚÜÖ„ĀęBASE64ÁöĄ„Ā™śĄü„Āė„Āߌüč„āĀŤĺľ„Āĺ„āĆ„Ā¶„ĀĄ„āč„āą„ĀÜ„Ā™„Āģ„Āß„Āô„Äā
ŚĹďÁĄ∂ťĚ쌟ƜúüťĀ∑Á߼„Āô„āč„Ā®„ÄĀŚüč„āĀŤĺľ„ĀŅÁĒĽŚÉŹ„ĀĆŚ≠ėŚú®„Āó„Ā™„ĀĄ„Āģ„Āß„ÄĀŤ°®Á§ļ„Āē„āĆ„Āĺ„Āõ„āď„Äā
„Éó„É©„āį„ā§„É≥„ĀęśČč„āíŚÖ•„āĆ„āą„ĀÜ„Ā®śÄĚ„ĀĄ„Āĺ„Āó„Āü„ĀĆ„ÄĀŚą•„Āģ„Éó„É©„āį„ā§„É≥„ĀßšłĀŚļ¶„āą„ĀĄ„āā„Āģ„ĀĆ„Āā„Ā£„Āü„Āģ„Āß„ÄĀ„ĀĚ„Ā°„āČ„ĀęšĻó„ā䜏õ„Āą„Āĺ„Āó„Āü„Äā
śúÄŚĺĆ„Āę
Áī†śôī„āČ„Āó„ĀĄ„ÉÜ„Éľ„Éě„Ā™„Āģ„Āß„Āô„ĀĆ„ÄĀ„Éó„É©„āį„ā§„É≥Á≠Č„Ā®„ĀģÁõłśÄߌēŹť°Ć„ĀĆ„Āā„āč„Ā™„Ā©„ÄĀťĚ쌟ƜúüťĀ∑Á߼„ĀģšĽ£ŚĄü„āāŚįĎ„Ā™„Āč„āČ„Āö„Āā„āä„Āĺ„Āô„Äā
„Āó„Āč„Āó„ÄĀ„ĀĚ„āĆ„āČ„āíÁźÜŤß£„Āó„Ā¶šĹŅ„ĀÜ„Āģ„Āß„Āā„āĆ„Āį„ÄĀ„Āč„Ā™„āäŤČĮ„ĀĄ„ÉÜ„Éľ„Éě„Āß„Āô„Äā
Ťá™ŚąÜ„Āß„āę„āĻ„āŅ„Éě„ā§„āļ„Āß„Āć„āčšļļ„ĀĮ„ÄĀŤ≤∑„Ā£„Ā¶„āāŤČĮ„ĀĄ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
god„ÉĘ„Éľ„ÉČ„āíOFF„Āę„Āô„āč„ĀŹ„āČ„ĀĄ„Ā™„āČ„ÄĀŚą•„ÉÜ„Éľ„Éě„ĀߍČĮ„ĀĄ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
„ĀĚ„āĆ„Āß„ĀĮÔľĀ